生命不止,折腾不息
前言
看着自己的博客空荡荡的所以水一篇搭建本博客Hexo的流程,就当复习一遍。我最早是搭建在GitHub上的后来发现国产的coding国内访问的话速度更快,而且可以一键上SSL和强制跳转https比较方便所以又换成coding了
然后参考了以下的教程:
环境安装
安装Hexo
1. 桌面右键鼠标,选择Git Bash Here输入或粘贴以下命令
1 | npm install hexo-cli -g |
2. 安装完成后,建立目录(比如我是这个路径C:\Blog\Hexo),进入C:\Blog\Hexo文件夹下右键鼠标,选择Git Bash Here,输入或粘贴以下命令
1 | hexo init |
3. 安装Hexo插件
1 | npm install hexo-generator-index --save |
4. 执行下面命令
1 | hexo generate |
5. 在浏览器输入localhost:4000查看是否安装成功
将本地博客部署到Coding Pages上
1. Coding是什么?
Coding Pages可以被认为是用户编写的、托管在Coding上的静态网页。可以绑定你的域名,Coding Pages可以为你提供一个免费的服务器,你可以使用它来做博客。
2. 注册Coding
- Coding注册
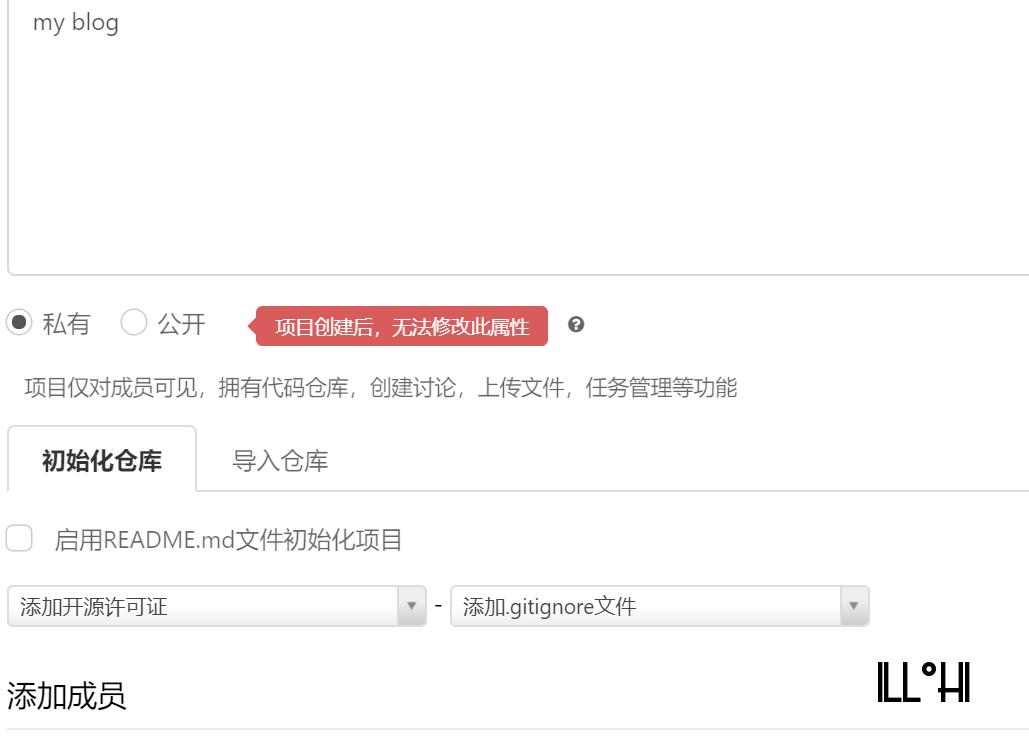
假如你没有Coding账号你需要登录上面那个链接注册自己的账号,随后在 Coding中创建一个项目,需要注意的是项目名和用户名一样. 就可以使用 username.coding.me访问发布的网站, 否则则是 username.coding.me/projectname,比如我的用户名为:test,那么这个项目名称也是test,剩下的选项
3. 开启Pages服务
进入项目页面的“代码-Pages服务”那一栏,立即开启. 默认使用了coding-pages分支
4. 绑定SSH公钥
检查是否已经有SSH Key,打开Git Bash Here,输入
1 | cd ~/.ssh |
如果没有.ssh这个目录,则我们生成一个SSH,输入
1 | ssh-keygen -t rsa -C "你的邮箱" |
接下来几步中系统会要你输入密码,相关提示如下:
1 | Enter passphrase (empty for no passphrase): [Type a passphrase] |
查看公钥
1 | cat ~/.ssh/id_rsa.pub |
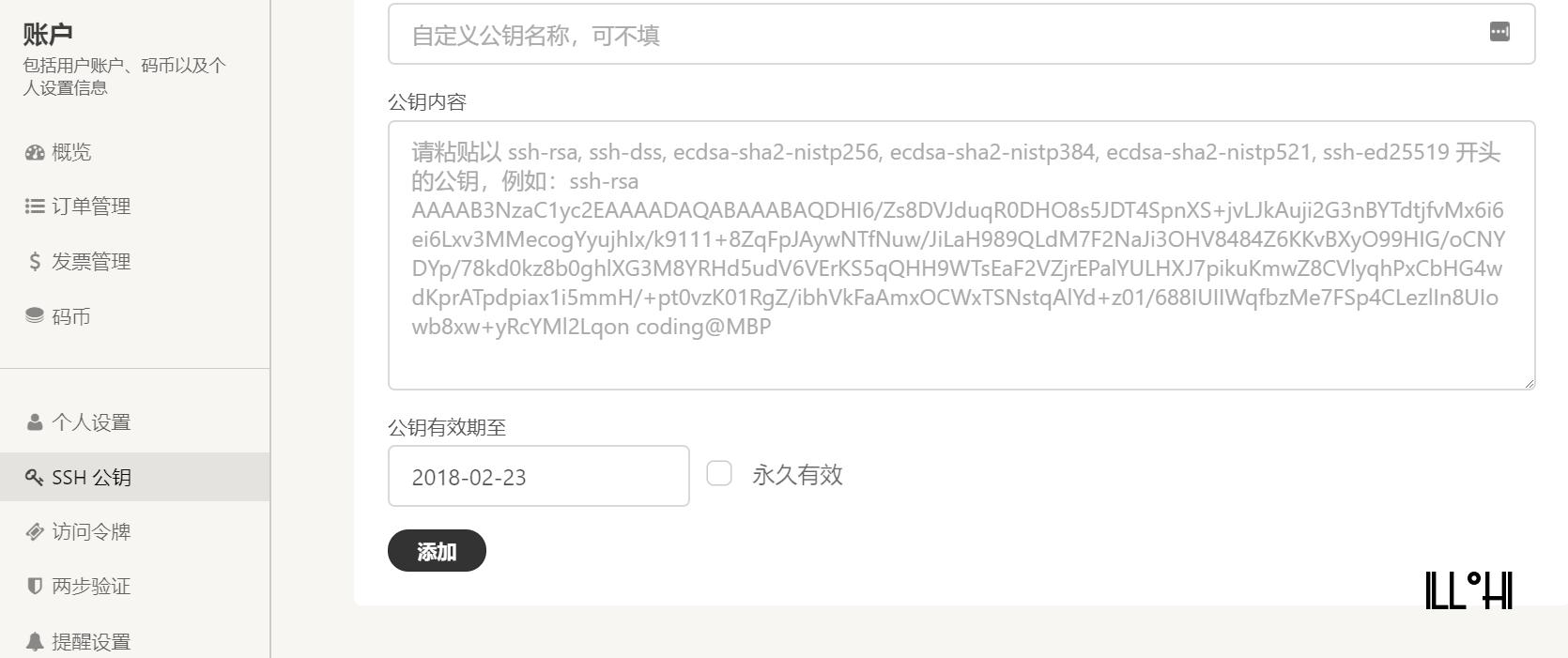
然后将里面的内容复制粘贴到Coding-账户-SSH公钥里后添加即可
5. 验证SSH公钥
设置自己的个人信息,这里设置自己的名字和邮箱
1 | git config --global user.name "Your Name" |
在Git Bash Here 中输入
1 | ssh -T git@git.coding.net |
如果显示以下则说明coding中的ssh配置成功
1 | Hello username You've connected to Coding.net by SSH successfully! |
6. 配置hexo的deploy方式
在一开始hexo生成的blog目录下面找到_config.yml
我们找到deploy这一项,修改看下面:
1 | deploy: |
7. 在Hexo文件夹下执行:
1 | hexo g |
或者合并成一条命令执行:
1 | hexo g -d |
这样就大功告成了
如何发表文章
1. 每次发新闻章就在C:\Blog\Hexo文件夹下右键鼠标,选择Git Bash Here后执行以下命令
1 | hexo new "文章标题" |
2. 在给出的路径里打开.md文件(我用的vscode编辑)
3. 文章可以用markdown语法写作,写完之后部署的命令是
1 | hexo g -d |
稍等片刻就发布成功了,访问username.coding.me或者username.coding.me/projectname就能看到了
自定义域名和上SSL
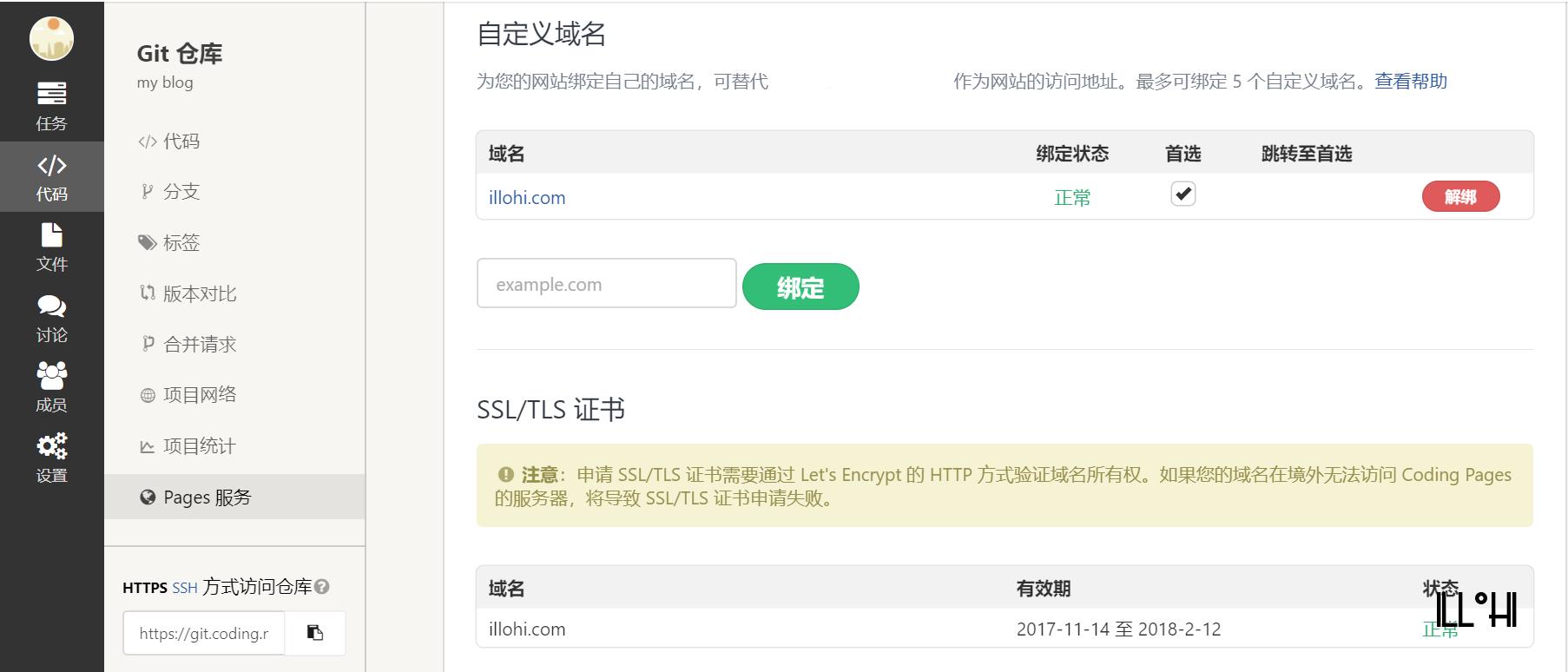
在我的项目-代码-Pages服务里
下面还有个强制HTTPS访问也可以开启,开启后输入你的域名就能自动跳转到https访问。
主题美化
Hexo的主题丰富多彩,我使用的是NexT
这个主题的教程非常详细,真的是超级详细!
去除Coding Pages跳转页
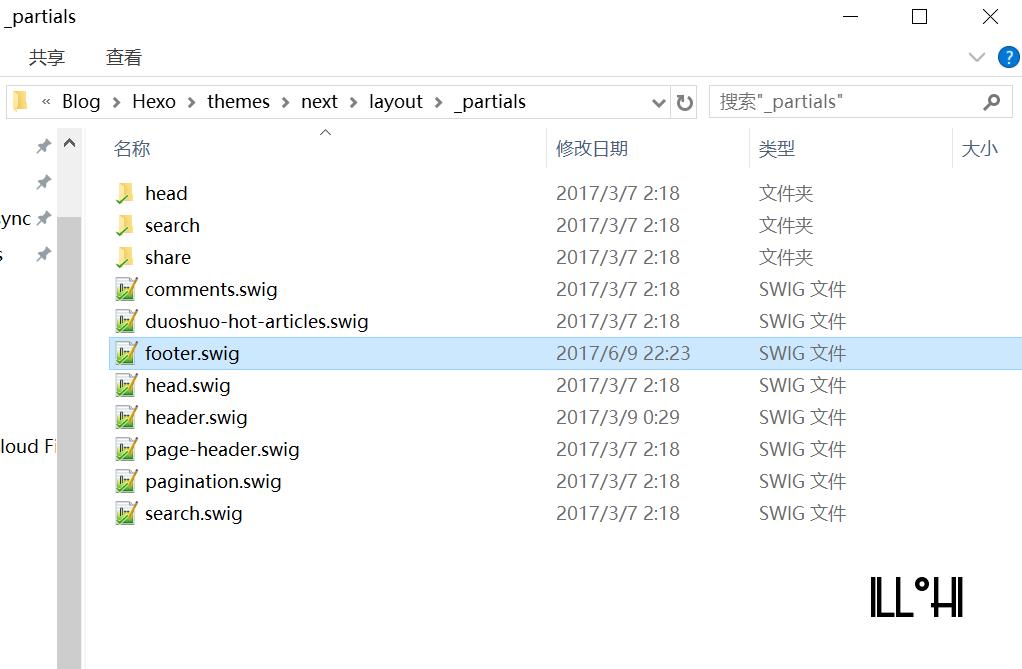
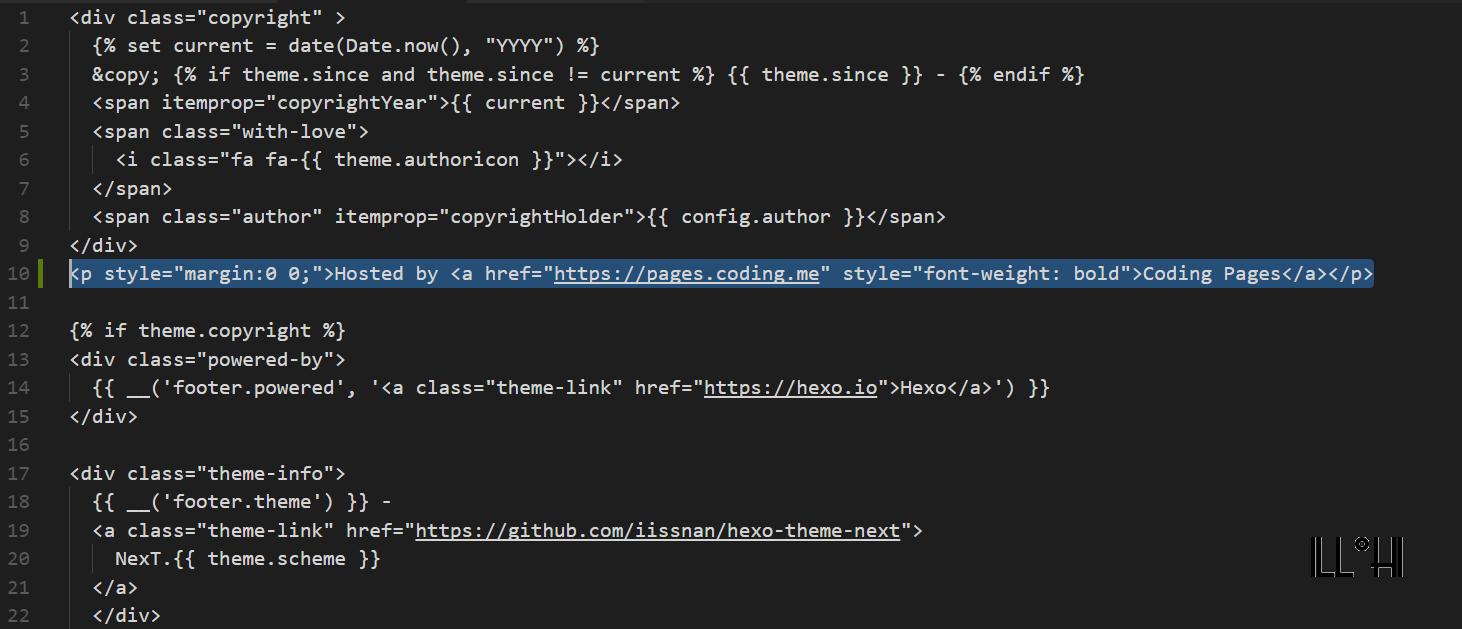
Coding虽然是免费的但是银牌会员的 Coding Pages 在访问时默认会先加载 Pages 跳转页,不过没关系,官方有个解决办法,就是我们的博客里放置Hosted by Coding Pages就能去掉跳转页了,具体操作就是在hexo主题文件下layout/_partials/编辑这个文件footer.swig,如图:
然后呢,添加这段代码
1 | <p style="margin:0 0;">Hosted by <a href="https://pages.coding.me" style="font-weight: bold">Coding Pages</a></p> |

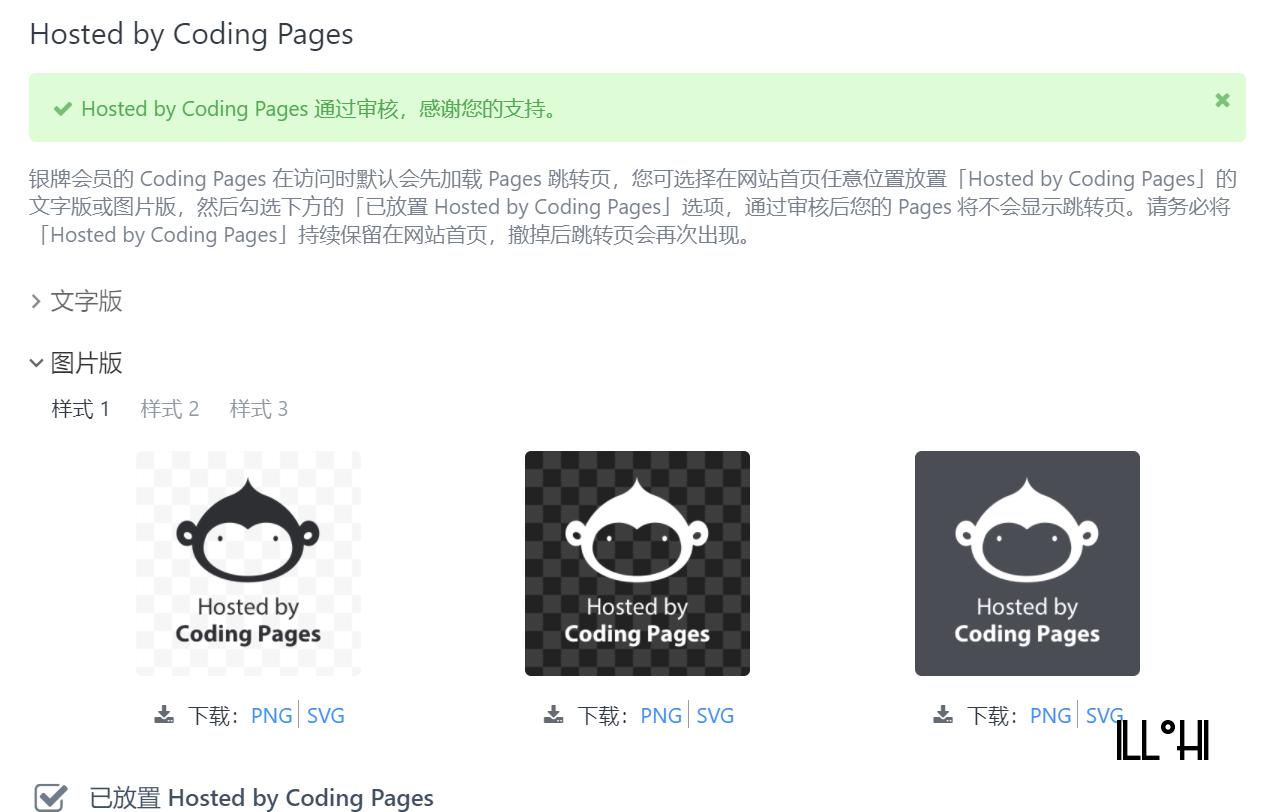
保存上传部署后在到Coding里给已放置 Hosted by Coding Pages打勾✓
一般第二天就审核通过了
最后
如果本文有什么错误或者不明白的地方,可以联系我。ps:最上面关于里有我邮箱
代码高亮我竟然把’当成`难怪怎么搞也不亮😂